Helles CROPfm-Forum Design für STYLISH
28.01.2012, 16:05
Hallo
Die graue Schrift auf dem dunklen Hintergrund hier im Forum konnte ich immer schlecht lesen, deshalb habe ich mir jetzt das STYLISH Add-on für meinen Firefox Browser installiert und dann das Farbschema dieses Forums auf Schwarz/Weiss umgebaut.
Wer es vieleicht auch gebrauchen kann muss den folgenden Code als 'Neuen Stil' in das STYLISH Add-on einfügen:
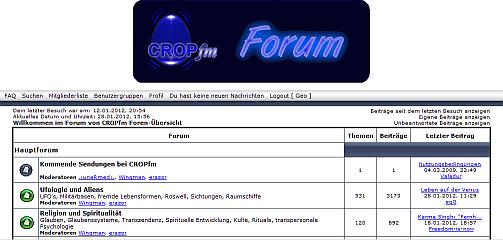
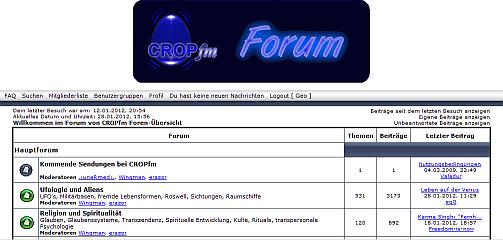
Und so sieht das dann aus:


Meinen Augen gefällt das so viel besser
Die graue Schrift auf dem dunklen Hintergrund hier im Forum konnte ich immer schlecht lesen, deshalb habe ich mir jetzt das STYLISH Add-on für meinen Firefox Browser installiert und dann das Farbschema dieses Forums auf Schwarz/Weiss umgebaut.
Wer es vieleicht auch gebrauchen kann muss den folgenden Code als 'Neuen Stil' in das STYLISH Add-on einfügen:
- Code:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("cropfm.bboard.de")
{
body { background-color: #ffffff !important; scrollbar-3dlight-color: #D1D7DC !important; scrollbar-arrow-color: #006699 !important; scrollbar-darkshadow-color: #98AAB1 !important; scrollbar-face-color: #DEE3E7 !important; scrollbar-highlight-color: #FFFFFF !important; scrollbar-shadow-color: #DEE3E7 !important; scrollbar-track-color: #EFEFEF !important }
/* General font families for common tags */
font,th,td,p { color: #000000 !important; font-family: Verdana, Arial, Helvetica, sans-serif }
a:link,a:active,a:visited { color: #0000ff !important }
a:hover { color: #0000ff !important; text-decoration: underline }
hr { border-style: solid; border-width: 1px 0px 0px 0px; border-color: #8694b5; height: 0px }
.forumline { background-color: #40485c; border: solid 2px #2d3546 }
/* Main table cell colours and backgrounds */
td.row1 { background-color: #ffffff !important}
td.row2 { background-color: #ffffff !important; border: none }
td.row3 { background-color: #ffffff !important }
This is for the table cell above the Topics, Post & Last posts on the index.php page
By default this is the fading out gradiated silver background.
However, you could replace this with a bitmap specific for each forum
*/
td.rowpic { background: #ffffff url(images/cellpic2.jpg) repeat-x }
/* Header cells - the blue and silver gradient backgrounds */
th { color: #f00; font-weight: bold; font-size: 11px; background: #ffffff url(images/cellpic3.gif) !important; height: 25px }
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom { background: #ffffff url(images/cellpic1.gif) !important; height: 28px }
/*
Setting additional nice inner borders for the main table cells.
The names indicate which sides the border will be on.
Don't worry if you don't understand this, just ignore it :-)
*/
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR { font-weight: bold; height: 28px }
td.row3Right,td.spaceRow { background-color: #ffffff !important}
th.thHead,td.catHead { font-size: 12px }
th.thSides,td.catSides,td.spaceRow { }
th.thRight,td.catRight,td.row3Right { }
th.thLeft,td.catLeft { }
th.thBottom,td.catBottom { }
th.thTop { }
th.thCornerL { }
th.thCornerR { }
/* The largest text used in the index page title and toptic title etc. */
.maintitle,h1,h2 { color: #000000; font-weight: bold; font-size: 22px; line-height: 120%; font-family: "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; text-decoration: none }
/* General text */
.gen { font-size : 12px; }
.genmed { font-size : 11px; }
.gensmall { font-size : 10px; }
.gen,.genmed,.gensmall { color: #000000 !important}
a.gen,a.genmed,a.gensmall { color: #000000 !important; text-decoration: none }
a.gen:hover,a.genmed:hover,a.gensmall:hover { color: #0000ff !important; text-decoration: underline }
/* The register, login, search etc links at the top of the page */
.mainmenu { color: #000000 !important; font-size: 11px }
a.mainmenu { color: #000000 !important; text-decoration: none }
a.mainmenu:visited { color: #000000 !important; text-decoration: none }
a.mainmenu:hover { color: #0000ff !important; text-decoration: underline }
/* Forum category titles */
.cattitle { color: #000000 !important; font-weight: bold; font-size: 12px; letter-spacing: 1px }
a.cattitle { color: #000000 !important; text-decoration: none }
a.cattitle:hover { color: #0000ff !important }
/* Forum title: Text and link to the forums used in: index.php */
.forumlink { color: #000000 !important; font-weight: bold; font-size: 12px }
a.forumlink { color: #000000 !important; text-decoration: none }
a.forumlink:hover { color: #0000ff !important; text-decoration: underline }
/* Used for the navigation text, (Page 1,2,3 etc) and the navigation bar when in a forum */
.nav { color: #000000 !important; font-weight: bold; font-size: 11px }
a.nav { color: #000000 !important; text-decoration: none }
a.nav:visited { color: #0000ff !important; text-decoration: none }
a.nav:hover { color: #00ff00 !important; text-decoration: underline }
/* titles for the topics: could specify viewed link colour too */
.topictitle { color: #000000 !important; font-weight: bold; font-size: 11px }
a.topictitle:link { color: #000000 !important; text-decoration: none }
a.topictitle:visited { color: #0000ff !important; text-decoration: none }
a.topictitle:hover { color: #00ff00 !important; text-decoration: underline }
/* Name of poster in viewmsg.php and viewtopic.php and other places */
.name { color: #000000 !important; font-size: 11px }
/* Location, number of posts, post date etc */
.postdetails { color: #000000 !important; font-size: 10px }
/* The content of the posts (body of text) */
.postbody { font-size : 12px;}
a.postlink:link { color: #0000ff !important; text-decoration: none }
a.postlink:visited { color: #0000ff !important; text-decoration: none }
a.postlink:hover { color: #00ff00 !important; text-decoration: underline }
/* Quote & Code blocks */
.code { color: #000000 !important; font-size: 11px; font-family: Courier, "Courier New", sans-serif; background-color: #fff0f0 !important; border: solid 1px #000000 !important }
.quote { color: #000000 !important; font-style: italic; font-size: 11px; line-height: 125%; font-family: Verdana, Arial, Helvetica, sans-serif; background-color: #fff0f0 !important; border: solid 1px #000000 !important }
/* Copyright and bottom info */
.copyright { color: #000000 !important; font-size: 10px; font-family: Verdana, Arial, Helvetica, sans-serif; letter-spacing: -1px }
a.copyright { color: #000000 !important; text-decoration: none }
a.copyright:hover { color: #00ff00 !important; text-decoration: underline }
/* Form elements */
input,textarea, select {
color : #000000 !important;
font: normal 11px Verdana, Arial, Helvetica, sans-serif;
border-color : #000000 !important;
}
/* The text input fields background colour */
input.post, textarea.post, select { background-color: #ffffff !important }
input { text-indent : 2px; }
/* The buttons used for bbCode styling in message post */
input.button { color: #000000 !important; font-size: 11px; font-family: Verdana, Arial, Helvetica, sans-serif; background-color: #677595 }
}
Und so sieht das dann aus:


Meinen Augen gefällt das so viel besser
28.01.2012, 16:05
28.01.2012, 18:22
Man könnte einen Style aus den elementen der eigentlichen CROPfm-Seite basteln, aber das ginge nur bei Zugriff auf die Forendateien. Das ist bei einem Freehoster-Forum, wie hier, leider nicht möglich. Dort lassen sich nur gewisse Schriftarten und farben verändern, und das Logo.
Bei iphpbb3.com bekommen Sie ein kostenloses Forum mit vielen tollen Extras
Forum kostenlos einrichten - Hot Topics - Tags
Beliebteste Themen: Blog, NES, Uni, Youtube, Lustiges
Impressum | Datenschutz